 NEXT.js
NEXT.js Next.js でサイトを再構築
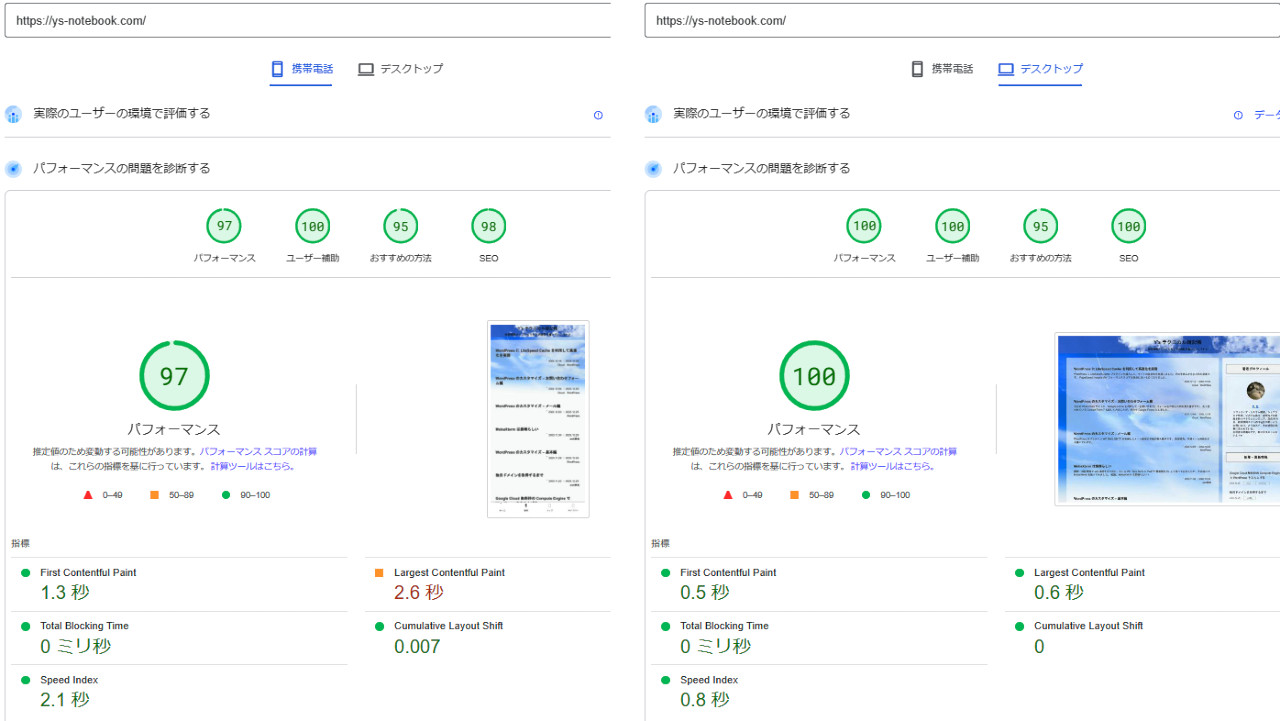
WordPress をヘッドレスCMS にして Next.js でサイトを再構築しました。表示が速くなり、とても快適になりました。システム構成、GraphQL についての簡単な説明、メタディスクリプションの扱いなどにも触れています。
 NEXT.js
NEXT.js  NEXT.js
NEXT.js  Game
Game  Cloud
Cloud  Cloud
Cloud  WordPress
WordPress  Web草紙
Web草紙  WordPress
WordPress  Web草紙
Web草紙  Cloud
Cloud